How To Change The Background Color Of A Html Select Field
In this tutorial, learn how to way a select dropdown box in CSS. The short answer is to use the 'appearance: none' CSS belongings that removes the overall default style including the pointer.
You tin can also use the CSS property 'overflow: subconscious' to change the arrow of the select dropdown box. Allow'due south find out the different methods to style the select box with the examples given below.
How to Style a Select Dropdown Box in CSS
You can change the background, font size, the color of text, add borders, and other properties to manner the select dropdown box using CSS properties. Information technology's easier to fashion CSS equally given in the example below.
Test information technology Alive
| ane 2 3 4 v 6 7 8 9 10 11 12 13 14 15 16 17 xviii 19 20 21 22 23 24 25 26 27 28 29 30 | <style> select.mySelect { background : #20d492 ; color : #fff ; padding : 0 10px ; font-size : 22px ; } select.mySelect pick { color : #000 ; padding : 0 10px ; } </style> <strong> Default dropdown</stiff><br><br> <select> <selection> Select Your Option</choice> <option value ="Bharat">Bharat</option> <option value ="US">The states</option> <option value ="U.k.">UK</selection> <option value ="Canada">Canada</selection> <pick value ="Deutschland">Germany</option> </select> <br> <br> <strong> Dropdown afterwards styling</strong><br><br> <select class ="mySelect"> <choice> Select Your Option</option> <option value ="India">Bharat</option> <choice value ="United states">US</option> <option value ="UK">UK</option> <choice value ="Canada">Canada</selection> <selection value ="Deutschland">Germany</option> </select> |
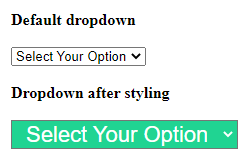
Output

The to a higher place instance shows the added background, the colour of the text, and the font size of the select box.
However, you cannot change the default with these CSS properties. Let's find out the beneath methods to modify the default pointer of the select box.
Change Select Dropdown Arrow Using 'appearance: none' in CSS
The default select box contains an pointer that shows the dropdown in a form. However, you can alter the select dropdown arrow using the CSS holding 'appearance: none'. It removes the overall mode of the select box. After that, you lot can add together your way to the select box as per your requirements.
You tin can add font awesome icons in identify of the select box pointer. After that, y'all can alter the color and font size of the font crawly icon to friction match information technology with your select dropdown box.
Test it Live
| 1 2 3 4 5 vi seven 8 9 10 eleven 12 thirteen 14 15 sixteen 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <fashion> select.mySelectArrow { -webkit-appearance : none ; -moz-advent : none ; appearance : none ; background : #20d492 ; color : #fff ; width : 100% ; padding : 10px 20px ; font-size : 22px ; } select.mySelectArrow option { color : #000 ; padding : 0 10px ; } .select:after { content : '\25BC' ; position : absolute ; top : 0 ; correct : 0 ; lesser : 0 ; font-size : 25px ; border : 1px solid #565656 ; groundwork : #0e7b53 ; color : #fff ; padding : 11px 15px ; arrow-events : none ; } .select { position : relative ; width : 300px ; } </style> <strong> Default dropdown</potent><br><br> <select> <pick> Select Your Option</option> <option value ="Republic of india">India</selection> <choice value ="United states">U.s.</option> <option value ="Great britain">Uk</option> <option value ="Canada">Canada</choice> <option value ="Germany">Germany</option> </select> <br> <br> <strong> Dropdown after styling</potent><br><br> <div form ="select"> <select class ="mySelectArrow"> <choice> Select Your Option</option> <pick value ="India">Republic of india</pick> <option value ="US">US</selection> <pick value ="United kingdom of great britain and northern ireland">Britain</choice> <option value ="Canada">Canada</option> <choice value ="Germany">Germany</pick> </select> </div> |
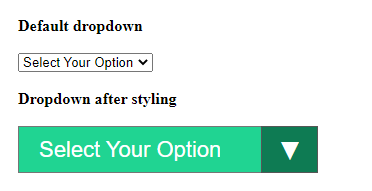
Output

The above output shows the changes dropdown arrow and the added font awesome icon to it.
Add together Paradigm In Place of Pointer Using 'overflow: hidden' in CSS
In addition to the above methods, y'all can besides add the background image in place of the select dropdown arrow using CSS. To add the image in place of the pointer, yous have to use the CSS property 'overflow: hidden'.
You lot have to kickoff place the select box inside the <div>. After that, add width to the select box and width to the parent element 20px less than the select box. Also, add CSS belongings 'overflow: subconscious' to the div chemical element.
Now, you can add the background image in place of the select box arrow. Run into the example given below to learn the method.
Exam information technology Alive
| 1 ii 3 four five 6 7 eight nine 10 11 12 xiii fourteen 15 xvi 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <fashion> .SelArrBg select { background : transparent ; width : 292px ; padding : 10px 20px ; font-size : 22px ; edge : 1px solid #ccc ; } .SelArrBg select option { colour : #000 ; padding : 0 10px ; } .SelArrBg { width : 272px ; border : 1px solid #636363 ; overflow : hidden ; background : url ( https : //tutorialdeep.com/images/down-pointer.png ) 240px 4px no-repeat #ddd ; background-size : 22px ; } </style> <stiff> Default dropdown</potent><br><br> <select> <option> Select Your Selection</option> <option value ="Republic of india">India</option> <option value ="US">U.s.a.</option> <pick value ="UK">Britain</option> <choice value ="Canada">Canada</option> <option value ="Germany">Deutschland</option> </select> <br> <br> <strong> Dropdown afterwards styling</strong><br><br> <div form ="SelArrBg"> <select> <option> Select Your Option</option> <option value ="India">India</option> <choice value ="Usa">Us</pick> <pick value ="Britain">United kingdom</option> <choice value ="Canada">Canada</pick> <option value ="Germany">Germany</selection> </select> </div> |
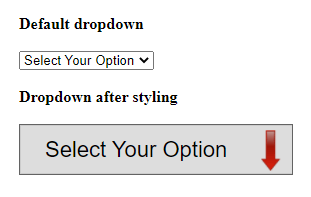
Output

The above examples prove the select box with added groundwork image in identify of the dropdown arrow. Y'all tin can add whatsoever groundwork paradigm of your choice as per your requirements.
You lot May As well Like to Read
- How to Open Dropdown on Hover Using jQuery and JS
- Show/Hide Div On Dropdown Selected Using jQuery
- How to Evidence Bootstrap Dropdown Card on Hover
- Change Prototype On Dropdown Select Option Using jQuery
How To Change The Background Color Of A Html Select Field,
Source: https://tutorialdeep.com/knowhow/style-select-dropdown-css/
Posted by: westbrookwhanderharty.blogspot.com


0 Response to "How To Change The Background Color Of A Html Select Field"
Post a Comment